Speedtesting gulp.js and Grunt
Using the Kickoff framework, I compare two of the most popular client-side task runners
gulp.js is the new hot young thing on the front-end circuit; it is a task runner similar to Grunt. There are many anecdotal reports saying that gulp.js is far quicker than Grunt at performing similar tasks so naturally I wanted to see this for myself using Kickoff – the front-end framework we use at TMW – as a Guinea Pig.
Kickoff uses Grunt for a number of tasks; compiling Sass and updating the browser view on-the-fly and concatenating and minifying Javascript for example. Porting this config from Grunt to gulp.js was fairly easy. Travis Maynard has written a great intro to gulp.js which made this switch doubly easy.
The gulp.js fork of Kickoff can be found at github.com/tmwagency/kickoff/tree/gulp and the gulpfile.js holds all the config. I found editing the gulpfile quite easy; more so than a Gruntfile. I followed similar ideas to our Grunt setup to make it more maintainable e.g. using variables to avoid repetition – see lines 16-37 of the Kickoff gulpfile.
Speed comparison tests
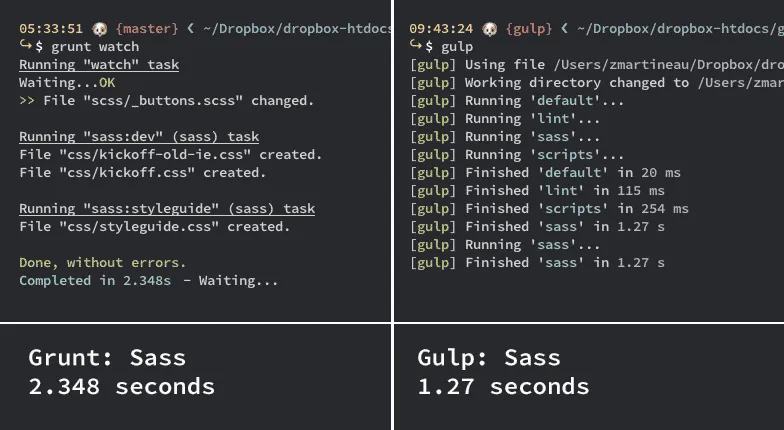
Sass compilation

Gulp here is about twice as fast as Grunt at running the same task and immediately you can see what all the fuss is about. Grunt uses grunt-contrib-sass and gulp.js uses gulp-ruby-sass (both of which use Ruby) to compile. gulp-ruby-sass is slower than gulp-sass, but more stable and feature-rich so I will make the switch when it improves, so I reckon that the difference will be even greater when this happens. See the gulpfile settings for this here.
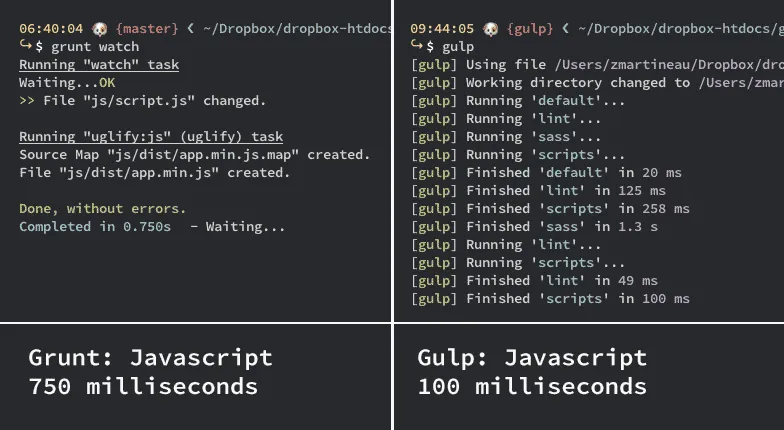
Javascript minification and concatination using Uglify.js

The difference here is not that large but it is still impressive. See the gulpfile settings for this here.
Live Reload
Live Reload is an indispensable tool for us, both gulp.js and Grunt have plugins for it (Grunt’s is built into grunt-contrib-watch). I was not able to measure the speeds between the two but I would say that gulp.js was noticeably quicker overall, but not hugely.
Conclusion
As you can see gulp.js is insanely fast, but that does not mean we are going to be making the switch any time soon. There are two plugins that we regularly use that aren’t supported by gulp.js, these are grunt-contrib-connect (for starting a static web server) and grunt-jekyll (for building our Jekyll sites). gulp.js just doesn’t have the ecosystem and support that Grunt has; although the one man army of Sindre Sorhus might be changing that!
Update 16/01/2014
It has come to my attention that people are misinterpreting this post slightly. My purpose was not to provide a scientific comparison of the two but more of a real world, anecdotal comparison, as Luis Martins states below, there seem to be significant speed gains using gulp.js.
It also seems that there was a misunderstanding, on my part, of what gulp.js is compared to Grunt. I did not realise initially that one could write the code (thanks mollerse) for a static server within the gulpfile, negating the need for a specific plugin. The same could also be said of a specific Jekyll plugin.
In any case, it seems to have got the discussion started about this misconception which can only be a good thing.
Update 17/01/2014
Eric Schoffstall, creator of gulp.js, actually submitted a pull request on my gulpfile to help improve the accuracy of these timings. As a result, the speed gains are not as significant as I once thought but they are still pretty large. I have updated the screenshots and copy above to reflect these new timings.
Find out more
- gulp.js home page
- gulp.js plugins directory
- gulp.js Github repo
- Introduction to Gulp by it’s creator, Eric Schoffstall
- Getting started with Gulp by Travis Maynard - great intro to gulp.js
- Gulp, Grunt, Whatever by Nicolas Bevacqua - another good intro